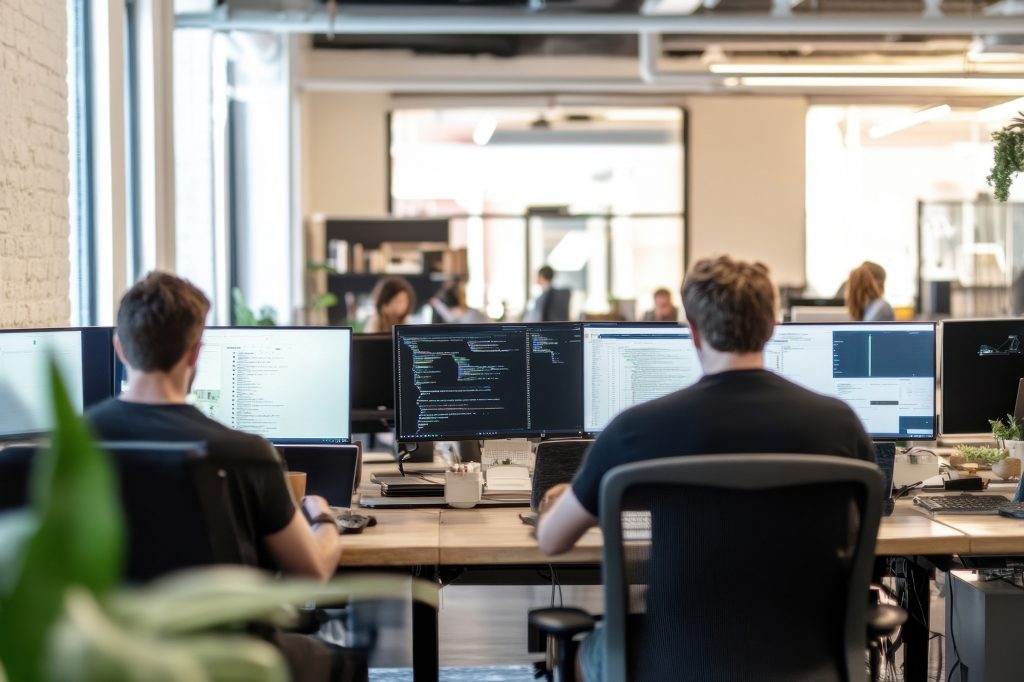
GRAPHQL DEVELOPMENT COMPANY
Build efficient, flexible APIs with GraphQL and nearshore talent.
We quickly assemble skilled teams to design and implement GraphQL solutions that enhance performance and optimize API interactions for your applications.

+200 companies rely on
our 1% Top Talent

GraphQL Development Services We Provide
We offer a comprehensive range of GraphQL development services, from API creation to integration with existing systems. Explore our key offerings below:
Custom GraphQL API Development
We build tailored GraphQL APIs that allow clients to request exactly the data they need, improving performance and reducing over-fetching. Our APIs are designed for flexibility, enabling efficient communication across different services and platforms.
GraphQL Integration Services
Our team integrates GraphQL with your existing infrastructure, connecting it with REST APIs, databases, and third-party services. This ensures that your system can leverage the benefits of GraphQL without requiring a complete overhaul of your current architecture.
Schema Design and Management
We design and manage scalable, robust GraphQL schemas that reflect your business data models. Our schemas are structured to accommodate complex data relationships while ensuring optimal performance and query efficiency.
GraphQL for Microservices
We leverage GraphQL to unify data from multiple microservices, providing a single API endpoint for client applications. This simplifies API interactions, reducing complexity and improving the speed of data fetching across distributed systems.
Real-Time Data with GraphQL Subscriptions
We implement GraphQL subscriptions to enable real-time updates for your applications. This is ideal for applications that require live data, such as collaborative tools, chat applications, or live dashboards.
GraphQL API Maintenance and Support
Our team provides ongoing support and optimization for your GraphQL APIs, ensuring they remain secure, performant, and up-to-date. We handle monitoring, schema updates, and troubleshooting to keep your APIs running smoothly.
Why Choose Xpertsoft for GraphQL Development
Nearshore Expertise
Our developers are primarily based in Portugal, ensuring seamless collaboration with EU-based clients. With real-time communication and bilingual professionals, we provide efficient GraphQL development and support services.
Broad Technical Expertise
Beyond GraphQL, our team brings expertise in API development, microservices architecture, cloud integration, and back-end optimization. We deliver end-to-end solutions that ensure your GraphQL APIs are scalable, secure, and optimized for performance.
Tailored GraphQL Solutions
We provide flexible GraphQL development services that align with your business goals. Whether you need custom API development, microservices integration, or real-time data solutions, we tailor our approach to meet your specific needs.
The GraphQL Ecosystem We Used in Previous Work
API Development and Integration
These tools simplify the process of managing user login systems, ensuring secure and seamless access control for applications.
- Apollo Server (for building scalable GraphQL APIs)
- Relay (for managing data fetching in React applications)
- GraphiQL (for testing and exploring GraphQL queries)
- Hasura (for real-time GraphQL APIs with database integration)
- REST to GraphQL wrappers (for connecting legacy APIs with GraphQL)
Microservices and Cloud-Native Development
Use GraphQL to unify and manage data across microservices architectures:
- Apollo Federation (for composing multiple GraphQL services into one API)
- Kubernetes (for orchestrating and deploying microservices)
- Docker (for containerizing GraphQL services)
- AWS AppSync (for serverless GraphQL APIs and real-time data)
- MongoDB (for flexible, NoSQL database integration)
Security and Performance Optimization
Ensure secure, high-performance GraphQL APIs with these tools:
- JWT (JSON Web Tokens) (for secure authentication in GraphQL APIs)
- Dataloader (for optimizing data fetching and preventing N+1 queries)
- Apollo Engine (for GraphQL query monitoring and optimization)
- Caching solutions (for improving response times and reducing server load)
Key Facts about GraphQL Development
- Benefits of using GraphQL
-
1. Precise Data Fetching
GraphQL allows clients to request exactly the data they need, eliminating over-fetching and under-fetching. This leads to faster response times, reduced bandwidth usage, and more efficient communication between clients and servers.
2. Unifying Data from Multiple Sources
GraphQL can aggregate data from multiple databases, APIs, or microservices into a single, flexible API. This simplifies client-side development by providing a unified data model and reducing the need for multiple API requests.
3. Real-Time Capabilities with Subscriptions
GraphQL supports real-time data fetching through subscriptions, making it ideal for applications that require live updates, such as chat apps, collaborative tools, and dashboards. Subscriptions keep clients up-to-date with minimal delay.
- GraphQL is primarily used for
-
GraphQL is primarily used for building efficient, flexible APIs that improve data fetching and streamline client-server communication. It’s widely adopted for applications requiring complex data queries, microservices integration, and real-time updates.
- Reasons for GraphQL’s popularity
-
• Flexible Queries: GraphQL’s ability to define and request specific data fields makes it easier to work with complex data models and retrieve only the necessary data, improving both performance and usability.
• Single API Endpoint: With GraphQL, all queries are sent to a single API endpoint, reducing the need for multiple endpoints and simplifying the API architecture. This unifies access to various data sources under one umbrella.
• Developer-Friendly Tools: GraphQL has a rich ecosystem of developer tools, including GraphiQL (for querying APIs), Apollo Client (for managing GraphQL queries in React), and Relay (for optimizing data-fetching strategies in React applications).
• Backwards Compatibility and Versioning: Unlike REST APIs, GraphQL eliminates the need for versioning by allowing clients to request specific fields. This makes it easier to introduce new features without breaking existing queries.
• Schema-Driven Development: GraphQL’s strong typing system enforces data validation at the API level, making it easier to catch errors early and improve code quality. The schema acts as a contract between clients and servers, reducing miscommunication.
• Real-Time Communication with Subscriptions: For real-time applications, GraphQL subscriptions offer a seamless way to push live updates to clients without constantly polling the server, making it more efficient for apps that require real-time data.
- Useful Links
-
1. Precise Data Fetching
GraphQL allows clients to request exactly the data they need, eliminating over-fetching and under-fetching. This leads to faster response times, reduced bandwidth usage, and more efficient communication between clients and servers.
2. Unifying Data from Multiple Sources
GraphQL can aggregate data from multiple databases, APIs, or microservices into a single, flexible API. This simplifies client-side development by providing a unified data model and reducing the need for multiple API requests.
3. Real-Time Capabilities with Subscriptions
GraphQL supports real-time data fetching through subscriptions, making it ideal for applications that require live updates, such as chat apps, collaborative tools, and dashboards. Subscriptions keep clients up-to-date with minimal delay.
GraphQL is primarily used for building efficient, flexible APIs that improve data fetching and streamline client-server communication. It’s widely adopted for applications requiring complex data queries, microservices integration, and real-time updates.
• Flexible Queries: GraphQL’s ability to define and request specific data fields makes it easier to work with complex data models and retrieve only the necessary data, improving both performance and usability.
• Single API Endpoint: With GraphQL, all queries are sent to a single API endpoint, reducing the need for multiple endpoints and simplifying the API architecture. This unifies access to various data sources under one umbrella.
• Developer-Friendly Tools: GraphQL has a rich ecosystem of developer tools, including GraphiQL (for querying APIs), Apollo Client (for managing GraphQL queries in React), and Relay (for optimizing data-fetching strategies in React applications).
• Backwards Compatibility and Versioning: Unlike REST APIs, GraphQL eliminates the need for versioning by allowing clients to request specific fields. This makes it easier to introduce new features without breaking existing queries.
• Schema-Driven Development: GraphQL’s strong typing system enforces data validation at the API level, making it easier to catch errors early and improve code quality. The schema acts as a contract between clients and servers, reducing miscommunication.
• Real-Time Communication with Subscriptions: For real-time applications, GraphQL subscriptions offer a seamless way to push live updates to clients without constantly polling the server, making it more efficient for apps that require real-time data.
Add top 1% devs to
your in-house teams
Tap into the expertise of our top 1% developers. Staff augmentation lets you boost your in-house teams with specialized experts. Expedite timelines without sacrificing output quality.
Here’s how we augment your team

STEP 1
Discovery Call
Share your requirements, budget, and necessary skill sets. We will draft a working timeline and select top developers for your team.
STEP 2
Assembling Your Team
Withindays, we’ll find suitable developers that fit your requirements. We ensure they have the right technical expertise and would be a great cultural fit for your team.
STEP 3
Onboarding and Scaling
After onboarding them, our developers will integrate with your team. Scale your engagement as needed – we’re happy to accommodate your demands.
Get an
entire Team
Looking to bring on more than just a few .NET developers? We’ll assemble a complete crew to support you. Whether it’s full-cycle front and back-end web development, QA, DevOps, UX/UI, or something else. Monitor the team’s performance and manage them as you see fit.
Here’s how you can get a dedicated team

STEP 1
Discovery Call
We’ll learn about your business, organization structure, objectives, budget, timelines, and resource requirements. Then, we can start identifying the ideal talent for you.
STEP 2
Team Assembly and Integration
Once we assemble your dedicated team, we’ll ensure a smooth transition as they integrate with your organization.
STEP 3
Project Kickoff
After onboarding, your team is at your disposal. You’ve now acquired the resources you need without the hassle and high cost that usually comes with recruitment
