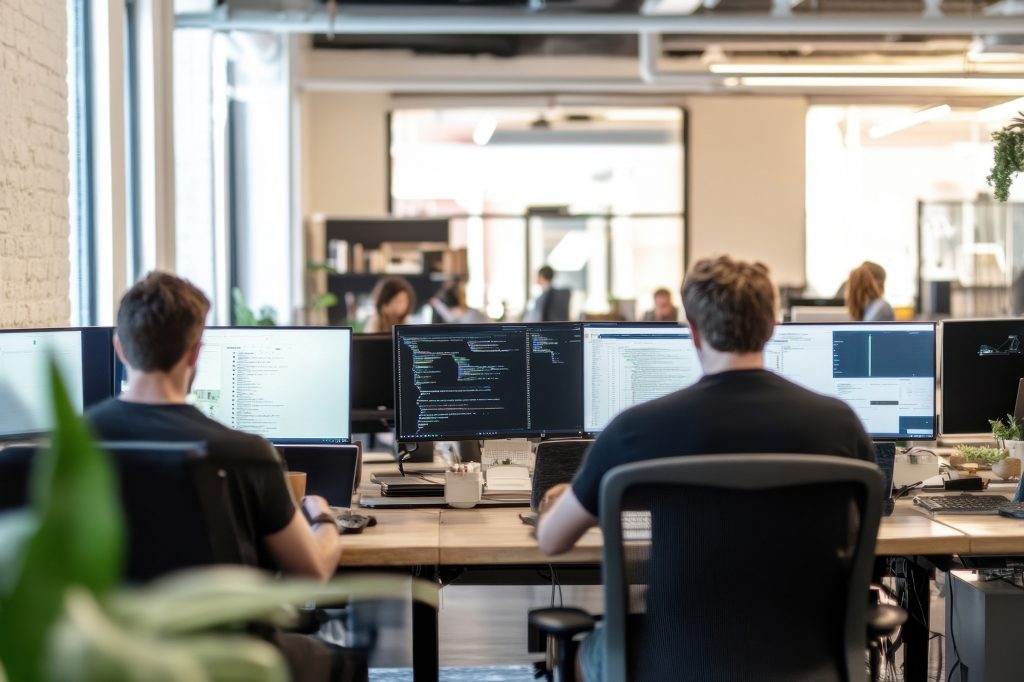
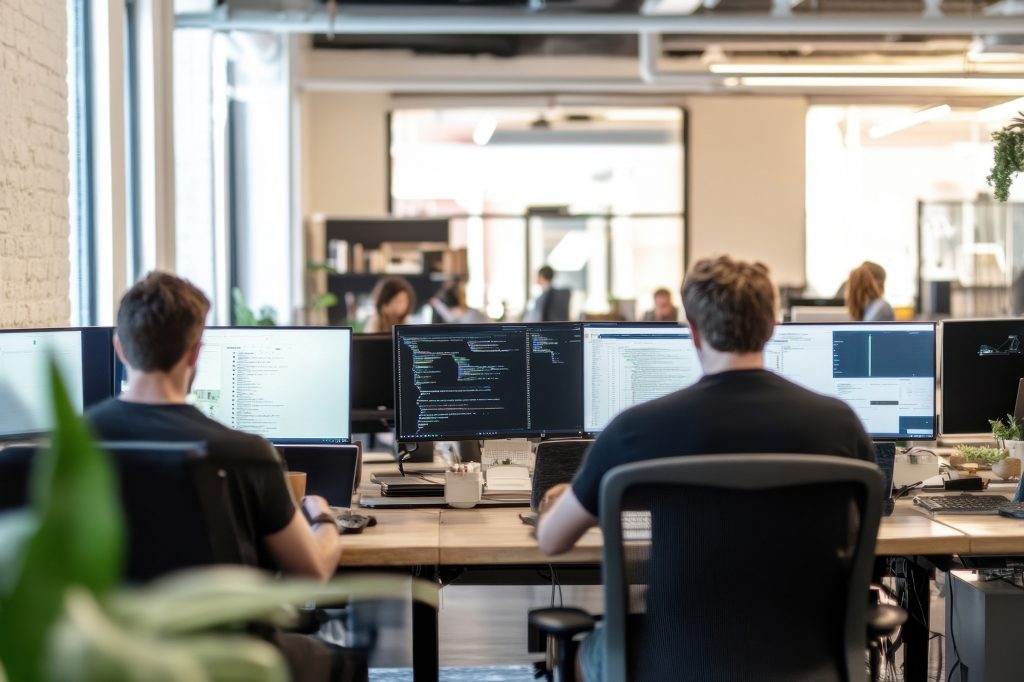
Create stunning, responsive interfaces with expert frontend development
Deliver engaging and high-performance user experiences with custom frontend development solutions. Partner with expert frontend developers, integrated into your team.

+50 companies rely on
our 1% Top Talent

Front-end development services we provide
Our frontend development services are designed to create responsive, visually stunning interfaces that work flawlessly across all devices. Whether you need a simple website or a complex web application, we build fast, secure, and user-friendly frontends tailored to your business needs.
HTML5 and CSS3 responsive design
Responsive design is key to enhancing user engagement. Our front-end developers create web apps and websites that look and feel consistent across all devices, from mobile to desktop. We use HTML for structured content and CSS to style and position elements, ensuring everything—from headlines to buttons—remains organized.
Custom JavaScript development with frameworks
JavaScript makes your interfaces dynamic with features like image carousels, animations, and parallax scrolling. We develop feature-rich web, desktop, and mobile apps using JavaScript frameworks like React, Vue, and Angular to implement key functionalities such as API integration, client-side routing, and error handling.
CMS theming
Stand out from generic designs with custom layouts for CMS platforms like WordPress, Magento, Drupal, and Joomla. Our front-end developers create unique, engaging designs that enhance your online presence and boost user engagement.
UI/UX design
We turn ideas into intuitive, user-friendly interfaces. Our data-driven UI/UX designs, informed by user research through tools like Hotjar and Google Analytics, are both visually appealing and functional, ensuring a seamless user experience.
Single-page applications (SPAs)
SPAs provide an app-like experience by dynamically updating content without page refreshes. This results in fast, engaging, and uninterrupted interactions, creating a smooth user experience across web platforms.
Progressive web applications (PWAs)
PWAs blend the best of web and native apps, offering features like push notifications, offline access, and fast load times. Using frameworks like React, we develop secure, responsive PWAs that deliver a native app-like experience.
Key facts about front-end development
- Reasons to consider Outsourcing
-
1. Access to Expertise: Outsourcing gives you access to experienced front-end developers skilled in the latest technologies, frameworks, and design trends, ensuring your project is built with top-tier talent.
2.Cost Efficiency: Hiring an in-house team can be expensive, especially with the need for specialized skills. Outsourcing reduces costs by allowing you to work with professionals on a project-by-project basis.
3.Faster Time to Market: Outsourced teams can ramp up quickly and work efficiently to meet tight deadlines, helping you launch your product faster without sacrificing quality.
4.Focus on Core Business: By outsourcing front-end development, your internal team can concentrate on core business functions like strategy and growth, rather than managing technical development.
5.Scalability and Flexibility: Outsourcing allows you to easily scale your development team based on project needs, whether you need more resources or specialized skills for a short-term task.
6.Access to the Latest Tools and Technologies: Outsourced teams often stay up-to-date with the latest development tools, frameworks, and best practices, ensuring your project leverages modern, efficient solutions.
7.Improved User Experience: Outsourced front-end developers can bring fresh perspectives and expertise in UI/UX design, helping create a seamless, engaging user experience that improves customer satisfaction and retention.
- Why Frontend is so important
-
Front-end development is crucial because it shapes the user’s first interaction with your website or application. A well-designed, responsive front-end ensures that the user experience is intuitive, engaging, and seamless across all devices, from desktops to smartphones. It directly impacts user satisfaction, engagement, and retention, making the interface not only visually appealing but also functional. By focusing on front-end performance and usability, businesses can significantly boost conversion rates and build lasting relationships with their users.
- Useful links
-
1. Access to Expertise: Outsourcing gives you access to experienced front-end developers skilled in the latest technologies, frameworks, and design trends, ensuring your project is built with top-tier talent.
2.Cost Efficiency: Hiring an in-house team can be expensive, especially with the need for specialized skills. Outsourcing reduces costs by allowing you to work with professionals on a project-by-project basis.
3.Faster Time to Market: Outsourced teams can ramp up quickly and work efficiently to meet tight deadlines, helping you launch your product faster without sacrificing quality.
4.Focus on Core Business: By outsourcing front-end development, your internal team can concentrate on core business functions like strategy and growth, rather than managing technical development.
5.Scalability and Flexibility: Outsourcing allows you to easily scale your development team based on project needs, whether you need more resources or specialized skills for a short-term task.
6.Access to the Latest Tools and Technologies: Outsourced teams often stay up-to-date with the latest development tools, frameworks, and best practices, ensuring your project leverages modern, efficient solutions.
7.Improved User Experience: Outsourced front-end developers can bring fresh perspectives and expertise in UI/UX design, helping create a seamless, engaging user experience that improves customer satisfaction and retention.
Front-end development is crucial because it shapes the user’s first interaction with your website or application. A well-designed, responsive front-end ensures that the user experience is intuitive, engaging, and seamless across all devices, from desktops to smartphones. It directly impacts user satisfaction, engagement, and retention, making the interface not only visually appealing but also functional. By focusing on front-end performance and usability, businesses can significantly boost conversion rates and build lasting relationships with their users.
Best Practices for Front-end Web Development
Front-end development best practices evolve constantly, and staying updated is crucial. We follow these best practices to ensure your code remains modern and efficient.
A strong front-end development plan begins with clear coding standards. We implement the following approaches to maintain code quality and consistency:
Prototyping: Visualize the final layout and design early on to set expectations and avoid issues during development.
Coding Standards: Establish clear guidelines to ensure quality and consistency throughout the project.
Semantic HTML: Use appropriate HTML tags to improve accessibility and SEO.
CSS Preprocessors: Tools like SASS or LESS improve maintainability through variables, nesting, and mixins.
Organized Code: Apply consistent naming conventions, group related CSS, and break down complex JavaScript into smaller, manageable functions.
Version Control: Use Git and project management tools to track changes and collaborate effectively.
We enhance user experience by implementing the following practices:
•Optimize for Performance: Use efficient image formats, lazy loading, and CDNs to ensure faster load times.
•Progressive Enhancement: Start with basic functions and gradually layer in advanced features for a richer experience.
•Responsive Design: Apply media queries and fluid grids to ensure your website adapts seamlessly across all devices and screen sizes.
•Accessibility: Incorporate semantic HTML, alt attributes, and keyboard navigation to make your site accessible to all users, testing with accessibility tools to identify improvements.
•Cross-Browser Compatibility: Test core functionalities across various browsers to ensure consistency and compatibility.
A mindset of continuous improvement ensures an optimal user experience. Here’s how we help you stay adaptable:
•Collect Data Analytics: Use tools like Google Analytics to gather insights and respond to user behavior.
•Utilize CI/CD Pipelines: Integrate testing within CI/CD pipelines to reduce errors and streamline deployments.
•Implement a QA Plan: Develop a thorough QA strategy, including unit, end-to-end, and visual regression testing, to identify and fix issues early.
•Monitor Performance: Leverage tools like Google PageSpeed Insights or Lighthouse to track and optimize performance regularly.
Why choose Xpertsoft for Frontend Development
Customized web development
As a leading front-end development company, we create tailored, user-centric solutions. We collaborate closely to build a front-end plan that meets your unique needs, and we can provide back-end developers or integrate with your team to deliver more interactive applications and web apps.
Top 1% of front-end development talent
Our rigorous vetting ensures that our developers are among the top 1% in the industry, excelling not only in technical skills but also in communication, critical thinking, and problem-solving.
Flexible engagement models
We offer three models: staff augmentation, dedicated teams, and end-to-end software outsourcing. Whether you need one developer or an entire team, we provide the right level of support for your project.
Our process. Simple, seamless, streamlined.

STEP 1
Discuss your requirements
We start by understanding your goals, timeline, budget, and vision. Together, we’ll determine the best engagement model for your project.
STEP 2
Define solutions and team structure
Within days, we’ll solidify your project specifications, agree on the best engagement model, and swiftly select and onboard your dedicated team.
STEP 3
Kickoff and track performance
After setting milestones, we’ll hit the ground running. We’ll monitor progress, provide regular updates, and continuously adjust to meet your evolving needs.
Frequently Asked Questions (FAQ)
Front-end developers create the user interfaces that people interact with, handling the design and functionality of client-side elements like buttons, animations, images, and layouts. These interfaces appear across websites, web apps, mobile apps, desktop apps, and more.
The core technologies in front-end web development include HTML for structure, CSS for styling, and JavaScript for interactivity. Additionally, frameworks like React, Angular, and Vue are commonly used to enhance development efficiency.
