ANGULAR DEVELOPMENT COMPANY
Expand your Angular development with nearshore talent.
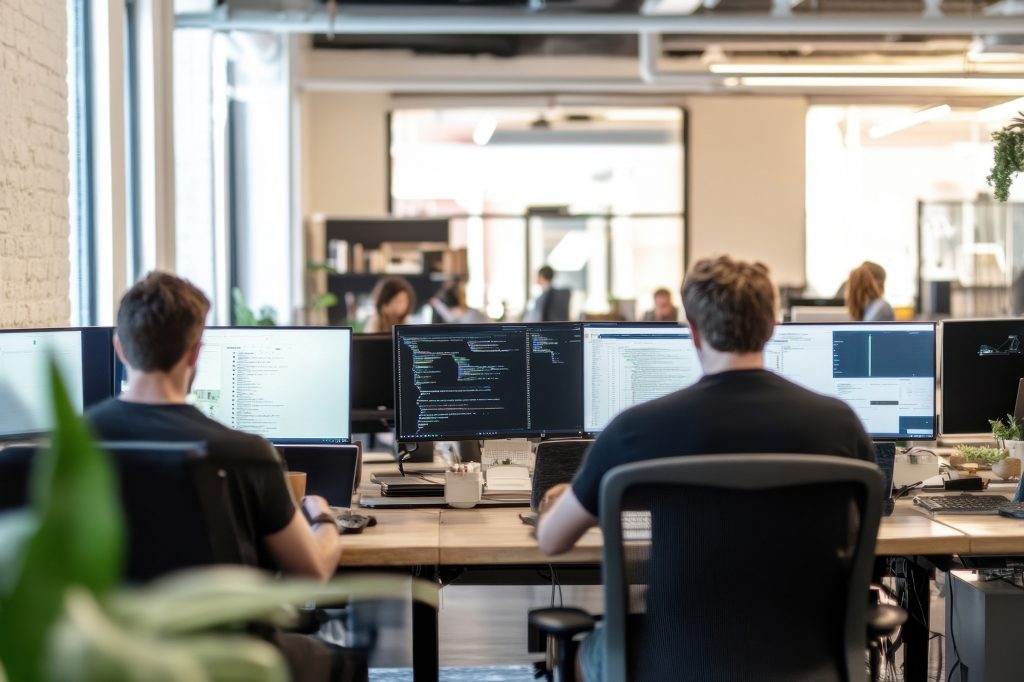
Our Angular development services power a wide range of successful projects. We quickly assemble skilled teams, allowing you to begin delivering high-quality software with speed and efficiency.

+200 companies rely on
our 1% Top Talent

Angular Development we provide
We offer a range of Angular development services, tailored to meet your business needs. Explore our key offerings below.
Enterprise Solutions
For enterprise-level applications, reliability and security are essential. Angular provides an all-in-one framework that simplifies building complex, large-scale systems without the need for numerous third-party tools, making it the perfect choice for enterprise-grade software.
Single-Page Applications (SPAs)
SPAs deliver a seamless, interactive user experience by loading content dynamically without reloading entire pages. Our team leverages Angular’s capabilities, along with RxJS and Angular Router, to develop efficient and responsive SPAs that are fast, scalable, and user-friendly.
Web Application Development
Angular is a robust framework for building feature-rich, interactive web applications. We use its powerful features like two-way data binding, component-based architecture, and reactive forms to create scalable web apps that are easy to maintain. With server-side rendering via Angular Universal, our web apps deliver high performance and improved SEO.
UI/UX Development
A dynamic and user-friendly interface is key to any successful application. Using Angular’s declarative templates and TypeScript, our designers create visually appealing, intuitive UIs that enhance user experience and ensure smooth interaction.
Cross-Platform Mobile Apps
While not traditionally for mobile development, Angular, combined with Ionic or Apache Cordova, allows us to create cross-platform apps for both iOS and Android. This method speeds up development by enabling code reuse, resulting in faster deployment and consistent performance across devices.
Progressive Web Apps (PWAs)
PWAs bridge the gap between web and mobile apps, delivering a native app-like experience through the browser. We build PWAs using Angular and tools like Workbox, focusing on fast loading times, offline capabilities, and a smooth user experience to reach a broad audience with minimal friction.
Why choose Xpertsoft for Angular Development
Extensive Angular Experience
As a trusted Angular development partner, we have delivered numerous successful projects using the framework. Our team consists of top-tier Angular developers, ensuring your business benefits from expert solutions that drive results.
Comprehensive Expertise
Our expertise extends beyond Angular development. We offer a full range of services, including UX design, DevOps, QA, and more, ensuring that all aspects of your software—design, performance, security—are expertly managed from start to finish.
Focus on Security
Security is always a top priority in our development process. Angular’s built-in features, such as XSS protection and Content Security Policy, provide strong foundations, and we go further by conducting thorough QA testing and implementing regular security updates to keep your software safe.
The Angular Ecosystem We Used in Previous Work
Development Tools & Libraries
We utilize a range of precompiled resources and tools that enhance Angular development, making it more efficient and solving common challenges.
- Angular CLI
- TypeScript
- RxJS
- Angular Universal
- Angular DevTools
- Karma
- Jasmine
UI Component Libraries
Build real-time applications using Node.js and these libraries:
- Angular Material
- PrimeNG
- Ngx-charts
- Ngx-datatable
- Ngx-leaflet
State Management
Ensure efficient data management using these databases and ORMs with Node.js:
- MongoDB
- Mongoose
- PostgreSQL
- MySQL
- Sequelize
Serverless and Cloud Platforms
Build and deploy scalable serverless applications with these platforms and services:
- AWS Lambda
- Google Cloud Functions
- Firebase
- Azure Functions
Testing and Code Quality
We implement libraries that provide a predictable, centralized way to manage application state, ensuring smooth data flow and user interaction.
- NgRx
- Akita
- Ngxs
Miscellaneous Libraries & Utilities
Our Angular projects also benefit from a variety of additional tools to handle cookies, permissions, file uploads, storage management, and navigation.
- Ngx-cookie-service
- Ngx-permissions
- Ngx-uploader
- Ngx-pwa/local-storage
- Ngx-translate
- Angular Router
Key Facts to Know About Angular Development
- Benefits of using Angular
-
Ongoing Enhancements
Angular is backed by Google, which ensures regular updates, bug fixes, and the introduction of new features. This ongoing support keeps Angular stable and reliable, helping your applications stay current and secure.Multi-Platform Development
Angular enables efficient cross-platform development through frameworks like Ionic and Electron. This allows developers to create applications for multiple platforms from a single codebase, streamlining the process and reducing both time and costs.Vibrant Developer Community
Angular boasts an active and supportive community that provides abundant resources, tutorials, and open-source libraries. These resources empower developers to resolve challenges quickly, adopt best practices, and continually improve your applications.
- what Angular is primarily used for
-
Angular is primarily used for building dynamic web applications, with a particular focus on single-page applications (SPAs). SPAs allow for content to be loaded and updated seamlessly without requiring full-page reloads. Additionally, when combined with other tools and frameworks, Angular can also be used to support mobile app development.
- Reasons for Angular's Popularity
-
Angular’s popularity stems from several key advantages, including:
- Powerful templating and data binding for dynamic content
- A modular architecture that supports scalable, maintainable applications
- An extensive ecosystem of tools, libraries, and resources
- Strong testing capabilities for ensuring application reliability
- Scalability to handle projects of any size
- A robust Command Line Interface (CLI) for streamlined development workflows
- Ongoing official support from Google
- A large and active developer community
- Comprehensive features for building complex applications
- Native TypeScript support for better code management
- A platform-agnostic framework suitable for both web and mobile development
- Useful Links
-
Ongoing Enhancements
Angular is backed by Google, which ensures regular updates, bug fixes, and the introduction of new features. This ongoing support keeps Angular stable and reliable, helping your applications stay current and secure.Multi-Platform Development
Angular enables efficient cross-platform development through frameworks like Ionic and Electron. This allows developers to create applications for multiple platforms from a single codebase, streamlining the process and reducing both time and costs.Vibrant Developer Community
Angular boasts an active and supportive community that provides abundant resources, tutorials, and open-source libraries. These resources empower developers to resolve challenges quickly, adopt best practices, and continually improve your applications.
Angular is primarily used for building dynamic web applications, with a particular focus on single-page applications (SPAs). SPAs allow for content to be loaded and updated seamlessly without requiring full-page reloads. Additionally, when combined with other tools and frameworks, Angular can also be used to support mobile app development.
Angular’s popularity stems from several key advantages, including:
- Powerful templating and data binding for dynamic content
- A modular architecture that supports scalable, maintainable applications
- An extensive ecosystem of tools, libraries, and resources
- Strong testing capabilities for ensuring application reliability
- Scalability to handle projects of any size
- A robust Command Line Interface (CLI) for streamlined development workflows
- Ongoing official support from Google
- A large and active developer community
- Comprehensive features for building complex applications
- Native TypeScript support for better code management
- A platform-agnostic framework suitable for both web and mobile development
Add top 1% devs to
your in-house teams
Tap into the expertise of our top 1% developers. Staff augmentation lets you boost your in-house teams with specialized experts. Expedite timelines without sacrificing output quality.
Here’s how we augment your team

STEP 1
Discovery Call
Share your requirements, budget, and necessary skill sets. We will draft a working timeline and select top developers for your team.
STEP 2
Assembling Your Team
Withindays, we’ll find suitable developers that fit your requirements. We ensure they have the right technical expertise and would be a great cultural fit for your team.
STEP 3
Onboarding and Scaling
After onboarding them, our developers will integrate with your team. Scale your engagement as needed – we’re happy to accommodate your demands.
Get an
entire Team
Looking to bring on more than just a few .NET developers? We’ll assemble a complete crew to support you. Whether it’s full-cycle front and back-end web development, QA, DevOps, UX/UI, or something else. Monitor the team’s performance and manage them as you see fit.
Here’s how you can get a dedicated team

STEP 1
Discovery Call
We’ll learn about your business, organization structure, objectives, budget, timelines, and resource requirements. Then, we can start identifying the ideal talent for you.
STEP 2
Team Assembly and Integration
Once we assemble your dedicated team, we’ll ensure a smooth transition as they integrate with your organization.
STEP 3
Project Kickoff
After onboarding, your team is at your disposal. You’ve now acquired the resources you need without the hassle and high cost that usually comes with recruitment
